
この記事では、デフォルトでは中央揃えになっているAFFINGER6(ACTION)のカスタムボタン「ノーマル」を、左寄せ、中央揃え、右寄せと、好みに応じて配置する方法をご紹介します。
※本記事はブロックエディターでのご紹介となります。
AFFINGERのカスタムボタンにはいろんなデザインが用意されていますが、なかでも使いどころが多そうなのが、「ノーマル」ボタンではないでしょうか。
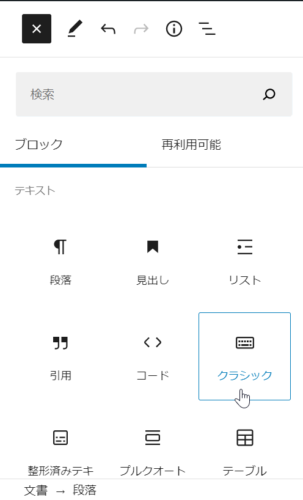
カスタムボタンは、「+」アイコンからクラシックブロックを選択し、ツールバーから、タグ>カスタムボタンで出すことができます(※エディター機能を拡張するプラグインAdvanced Editor Toolsをインストールしている場合は、「クラシック版の段落ブロック」からでも同じように設定できます。以降の設定も同様です)。

☝クラシックブロックを選択(※Advanced Editor Toolsをインストールしている場合は、「クラシック版の段落ブロック」でもよい)。

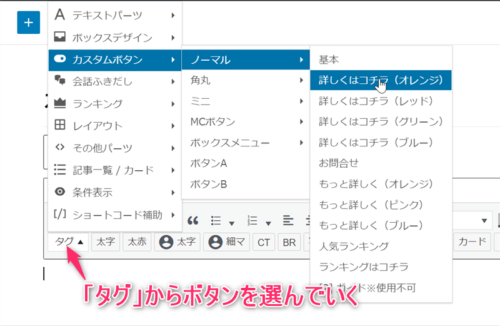
☝クラシックブロックのツールバーでタグ>カスタムボタン>ノーマルと選択。いくつか用意されているバリエーションの中から、今回は「詳しくはこちら(オレンジ)」を選んでみました。
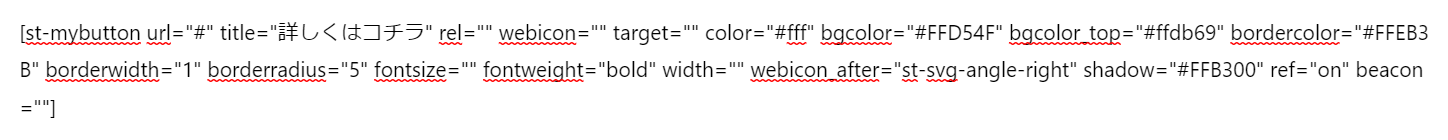
すると編集画面には、このようなショートコードが貼り付けられます。

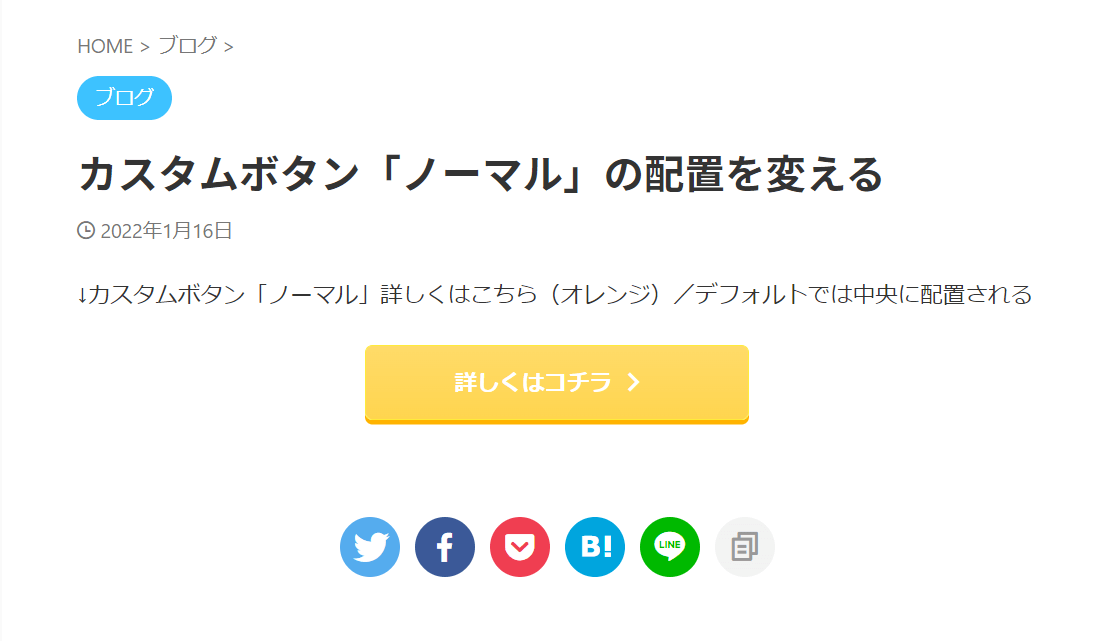
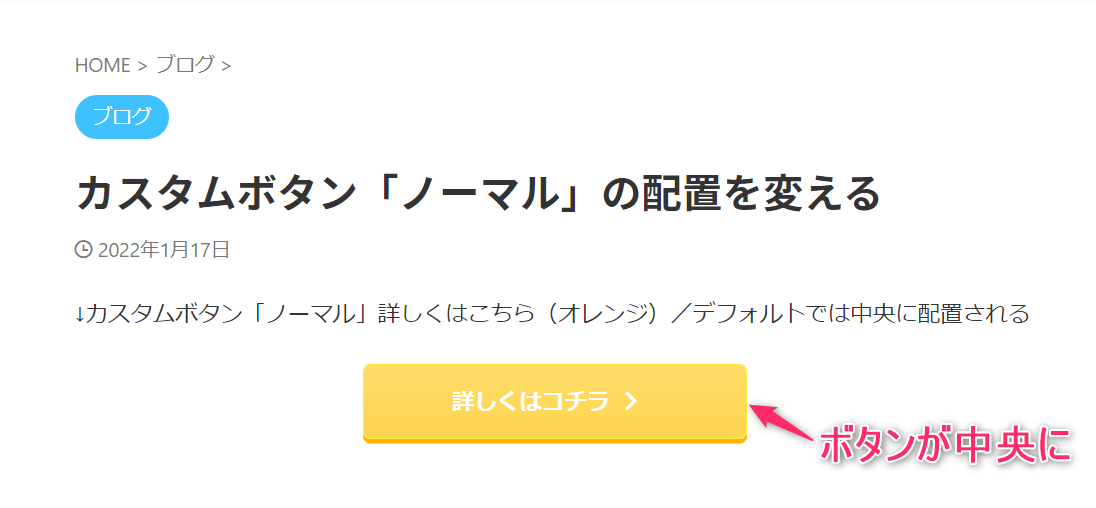
プレビューで確認すると、ちゃんとボタンがあります。

この「ノーマル」ボタンは、見てのとおり、デフォルトの配置が記事幅の中央です。ボタンは中央がいちばん使いやすいポジションかとは思いますが、左寄せや右寄せで使いたい場合もあるやもしれません。
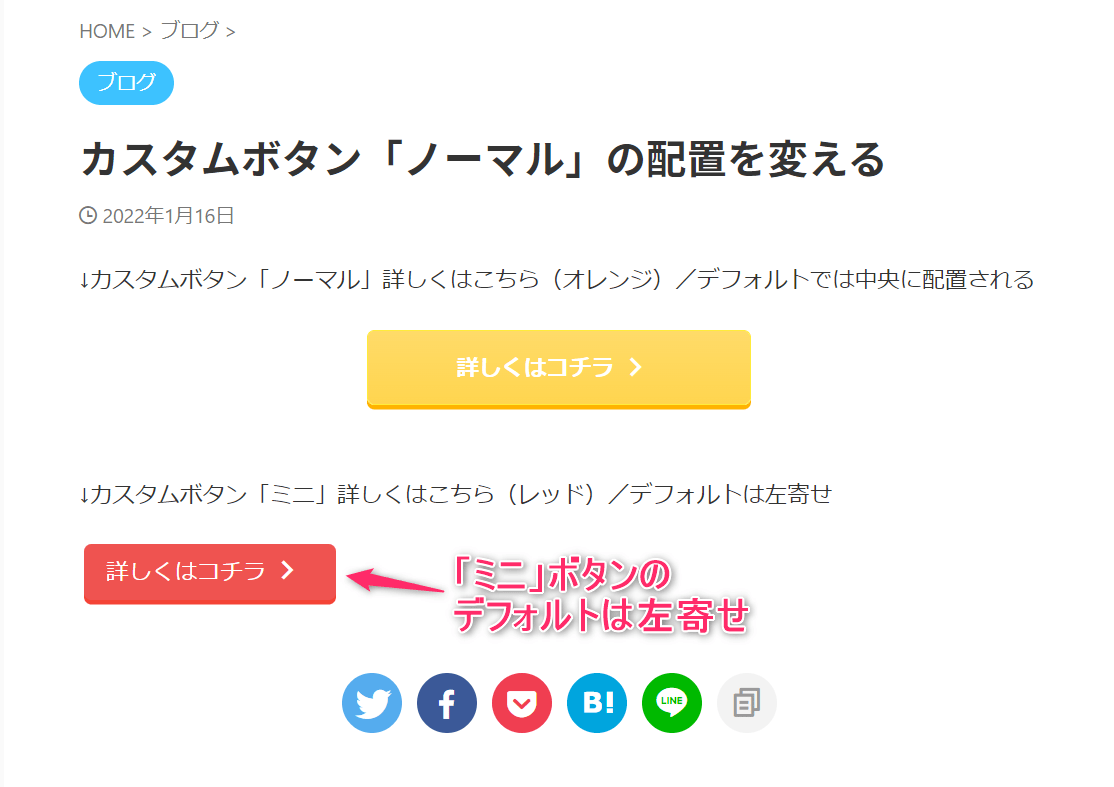
同じカスタムボタンに「ミニ」というのがあります。デフォルトの配置は左寄せなのですが、このボタンはツールバーの配置変更ボタンで簡単に、中央に、右にと動いてくれます。

☝「ミニ」ボタンのデフォルトは左寄せ。

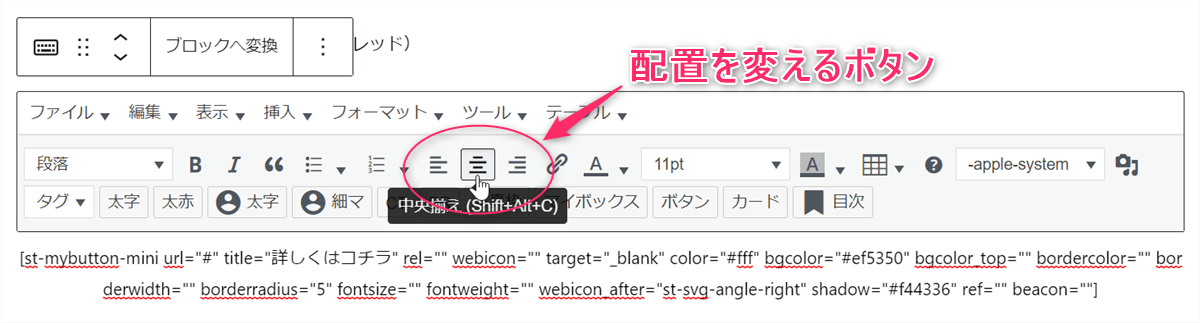
☝配置変更ボタンで中央揃えを選択すると…

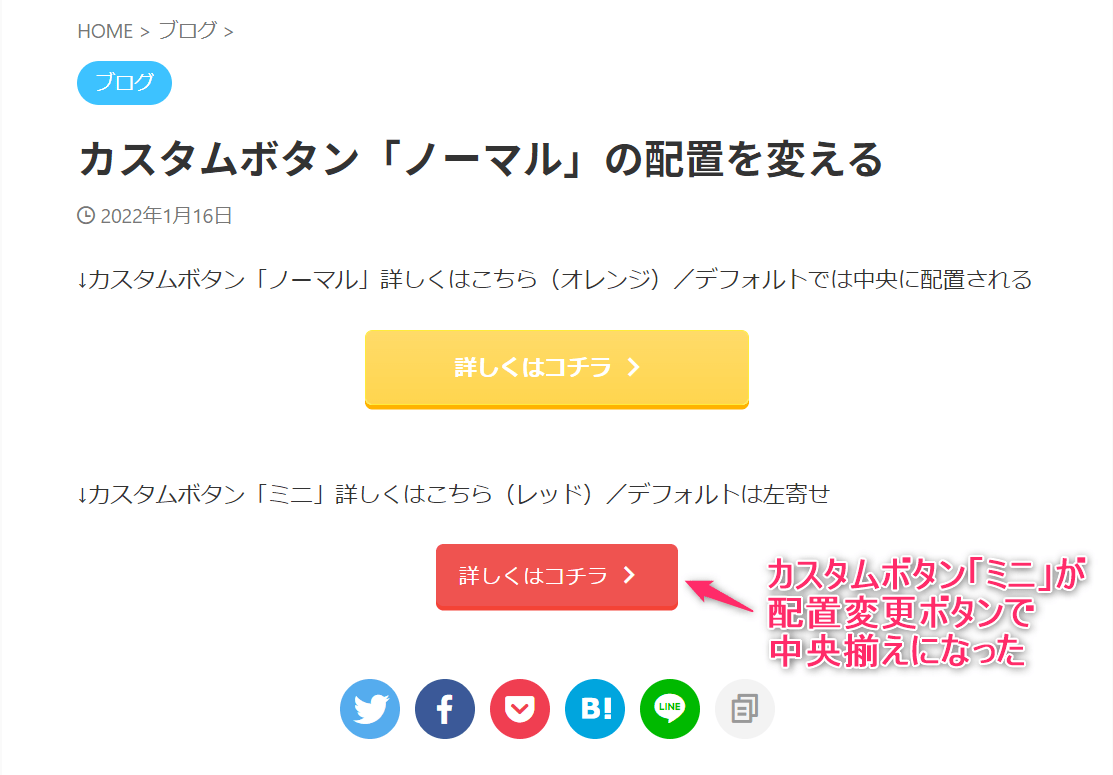
☝「ミニ」ボタンが中央に配置されました。
これに対して「ノーマル」ボタンは、配置変更ボタンでは位置を変えることができません。私が作成中だった記事のレイアウトでは、ボタンは中央よりも左寄せのほうがしっくりきそうでした。「中央のままでもいいか」と思わなくもなかったのですが、使い勝手の良さそうなボタンなだけに、位置を動かせないのはもったいない気もします。それで「ノーマル」ボタンを左寄せ、中央揃え、右寄せに、好みで配置する方法を考えてみました。
「ノーマル」ボタンを左寄せ、中央揃え、右寄せに配置する方法
「追加CSS」にクラスを設定する
今回は、WordPressの「追加CSS」にクラスを設定し、それを「追加CSSクラス」という機能を使って「ノーマル」ボタンに適用することで、ボタンの配置を変えていきます。
「追加CSS」には次のような特徴があります。
「追加CSS」の特徴
- ちょっとしたCSSを書き込むのに適している。
- プレビュー画面で確認しながら作業できる。
- テーマが更新されても影響を受けない(ただし、テーマを変更すると引き継がれない)。
- コードはデータベースに保存され、「スタイルシート」を上書きしないので安心して利用できる。
一方の「追加CSSクラス」は、特定のブロックにあらかじめ設定されたクラス(クラス名を記述することにより特定の要素にデザイン指定する方法)を適用することができる機能です。
まず、「ノーマル」ボタンのデフォルトの配置を左寄せにします。
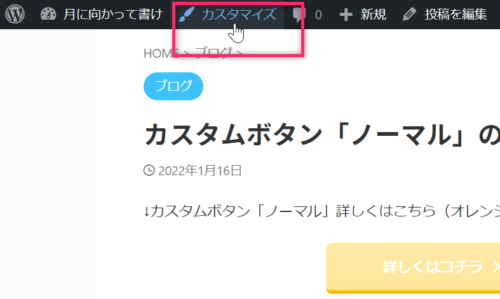
プレビュー画面のツールバー>カスタマイズ>追加CSSへと進みましょう。

☝ツールバーの「カスタマイズ」をクリックし、メニューが開いたら下にスクロースして「追加CSS」を選択しましょう。

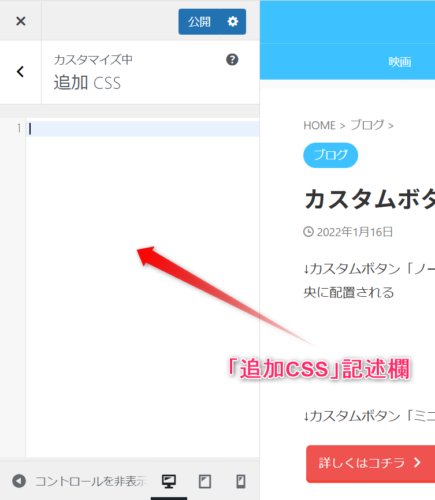
☝するとこのように「追加CSS」の記述画面が現われます。
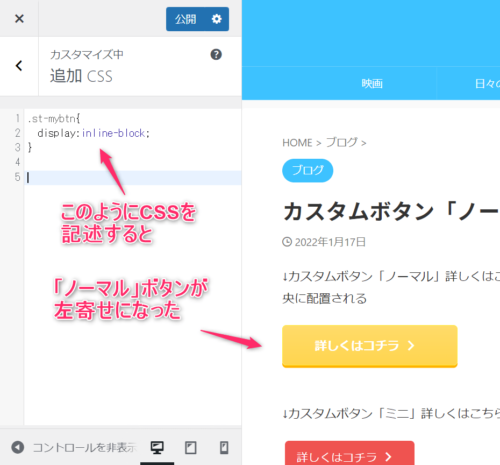
「追加CSS」に次のように記述します。
.st-mybtn{display:inline-block;}
「st-mybtn」は「ノーマル」ボタンのpタグに適用されているクラスのひとつです。CSSでクラス名を記述するときは、その前にピリオド(.)を入れます。このクラスにdisplay:inline-block;を追加することで、デフォルトの配置が左寄せになります。

☝「追加CSS」に.st-mybtn{display:inline-block:}と記述すると、ボタンが左寄せになりました。display:inline-block;を適用することで、インラインブロック要素のボタンとなり、そのデフォルトの配置である左寄せになったと考えられます。
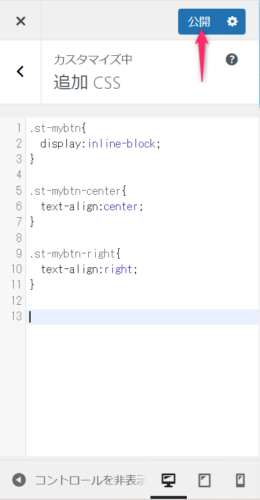
さらに「追加CSS」に次の2つのコードを入力します。
.st-mybtn-center{text-align:center;}
.st-mybtn-right{text-align:right;}
「st-mybtn-center」「st-mybtn-right」は任意でつけたクラス名です。text-alignは水平方向の配置を指定するCSSのプロパティで、それぞれcenter(中央)、right(右)を指定しています。
以上、3つのコードを入力すると、「追加CSS」の入力欄はこのようになります。

☝入力を終えたら、入力欄の上にある公開ボタンを押して「追加CSS」に記述したコードを確定します。
「追加CSSクラス」にクラス名を記述し、ボタンの配置を変える
次にブロックエディターの「追加CSSクラス」という機能を使って、「ノーマル」ボタンの位置を動かしていきます。
ただし、ボタンのショートコード(クラシックブロック)は、そのままでは「追加CSSクラス」を使えません。「追加CSSクラス」を使うためには、編集画面のボタンのショートコードをグループブロックで囲む必要があります。
Point
「追加CSSクラス」を使うためには、ボタンのショートコード(クラシックブロック)をグループブロックで囲む。
ショートコードをグループブロックで囲む手順は以下のとおりです。
編集画面の「+」アイコンからグループブロックを選択します。

ショートコードの下にグループブロックの枠線が表示されました。

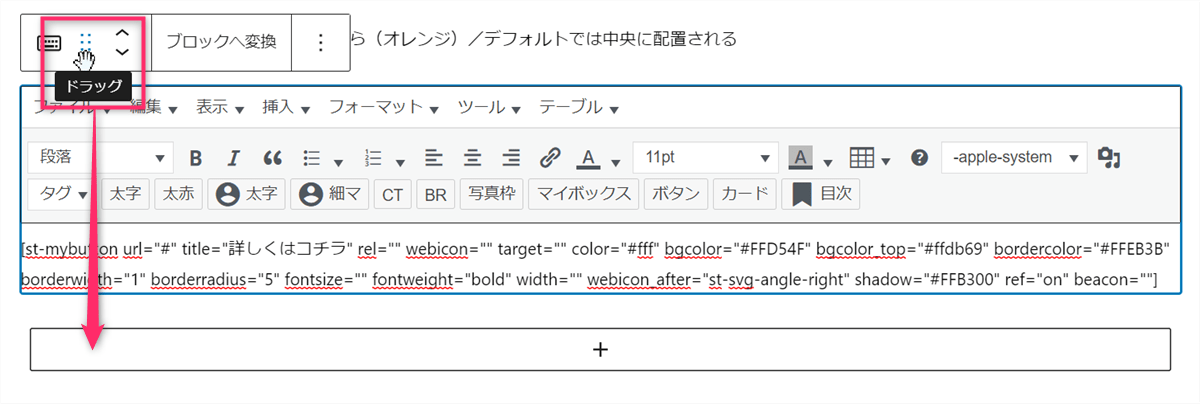
ボタンのショートコードのブロック(クラシックブロック)を選択し、ドラッグボタンにカーソルを合わせ、 グループブロックの枠に向かってドラッグすると、グループブロックの中にショートコードのブロックが入ります。

グループブロックの中にボタンのショートコード(クラシックブロック)が入りました。

これで「追加CSSクラス」が使えるようになりました。
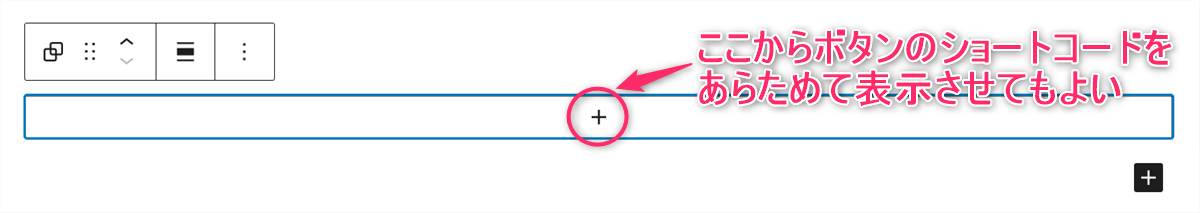
※あらかじめグループブロックを選択しておいて、グループブロックの中にある「+」アイコンからカスタムボタンをあらためて呼び出す手順でも、ボタンのショートコードをグループブロックの中に入れることができます。

それでは、「追加CSSクラス」にクラス名を記述してボタンの位置を動かしていきましょう。
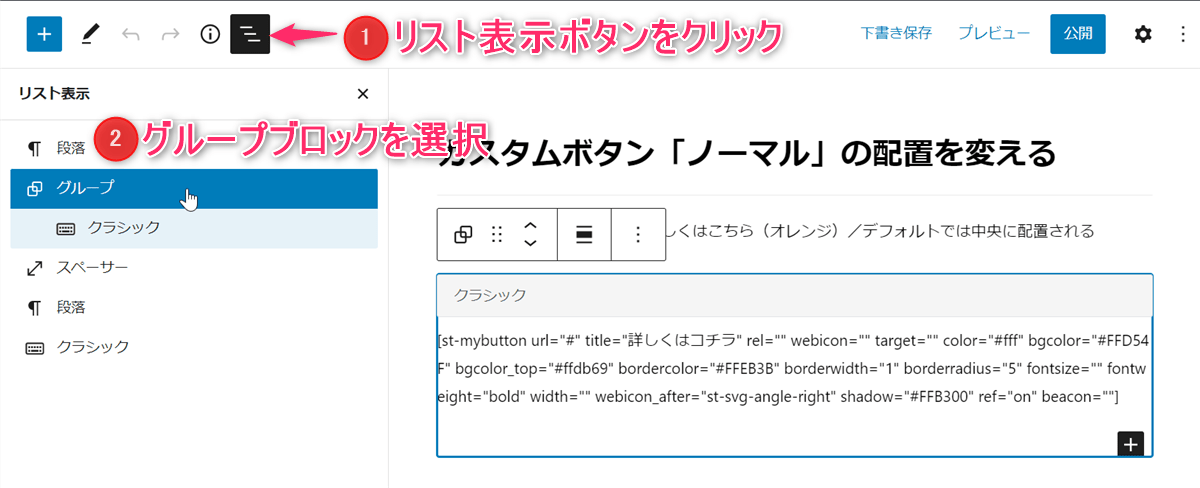
まずは「追加CSSクラス」の入力欄を開きます。①トップメニューのリスト表示ボタンをクリックし、表示されたブロックの中から、②ボタンのショートコード(表示リストの中では「クラシック」となっています)の上にある「グループ」を選択します。

③トップメニューの右側にある設定アイコンをクリックし、④「ブロック」を選択します。

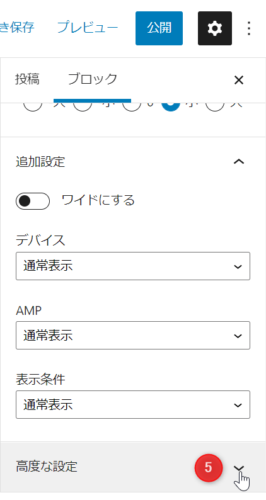
⑤表示されたメニューを下にスクロールし、「高度な設定」をクリック。

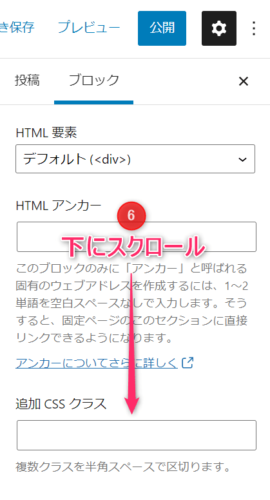
⑥さらに下にスクロールすると「追加CSSクラス」の記述欄が現われます。

この「追加CSSクラス」の記述欄にクラス名を入力(左寄せのときは入力しない)してボタンの配置を変えます。
【ボタンを左寄せにする】
「ノーマル」ボタンは先ほど「追加CSS」に記述したdisplay:inline-block;により、デフォルトは左配置になっています。左寄せでボタンを表示したいときは、「追加CSSクラス」はかまう必要はありません。
【ボタンを中央揃えにする】
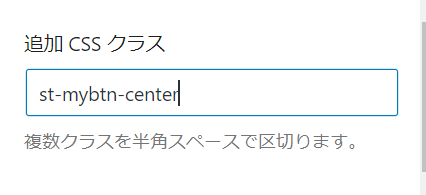
ボタンを中央に配置したいときは、「追加CSSクラス」の記述欄に、先ほど「追加CSS」に記述しておいたクラス名の「st-mybtn-center」と入力します。

☝「st-mybtn-center」と記述。この記述欄では、クラス名の前のピリオド(.)は不要です。
Point
「追加CSSクラス」の記述欄では、CSSでクラス名の前に付けるピリオド(.)は不要。
プレビュー画面で確認すると「ノーマル」ボタンが中央に配置されています。

【ボタンを右寄せにする】
ボタンを右寄せにしたいときは、同じ手順で「追加CSSクラス」に「st-mybtn-right」と記述すれば右寄せになります。
【さらに便利な使い方】
ボタンのそれぞれのポジションを再利用ブロックに登録しておけば、次からはもっと簡単にボタンの配置が選べます。再利用ブロックに登録する際は、ボタンのショートコードを囲んでいるグループブロックごと登録します。
Point
ボタンの各ポジションを再利用ブロックに登録しておけばさらに便利!
手順の要点のみをおさらい
手順の要点だけおさらいしておきます。
まずは「追加CSS」に以下の3つのCSSを記述します。
.st-mybt{display:inline-block;}
.st-mybtn-center{text-align:center;}
.st-mybtn-right{text-align:right;}
ボタンの配置を変える方法は以下のとおりです。
左寄せ→デフォルトが左寄せになったのでそのまま使える。
中央→「追加CSSクラス」に「st-mybtn-center」と記述。
右寄せ→「追加CSSクラス」に「st-mybtn-right」と記述。
※「追加CSSクラス」への記述は、ボタンのショートコードをグループブロックで囲んでから行なってください。
ボタンの各ポジションを再利用ブロックに登録しておけばさらに便利です!
おまけ:「ノーマル」ボタンが配置変更ボタンで動かせなかった理由
補足として、「ノーマル」ボタンが配置変更ボタンで動かせなかった理由(=クラスでtext-alignを適用したら配置を動かせた理由)を記しておきます。
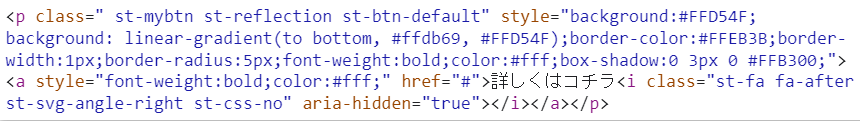
デベロッパーツールで確認すると、ノーマルボタンはaタグがpタグで囲まれています。

☝pタグで囲まれた「ノーマル」ボタンのコード。
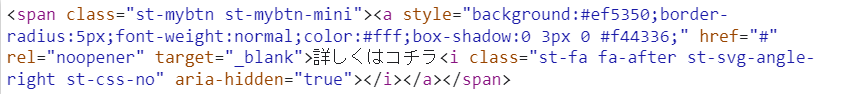
これに対して「ミニ」ボタンは、aタグがspanタグで囲まれています。

☝spanタグで囲まれた「ミニ」ボタンのコード。
配置変更ボタンはtext-alignプロパティを挿入することで、コンテンツの配置を動かします。text-alignプロパティがはたらくためには次のような条件があります。
text-alignプロパティの適用条件
- text-alignが適用されるのは、インライン要素かインラインブロック要素のみ。
- text-alignの指定は、その親要素に行なう。
- text-alignを指定する親要素は、ブロック要素でなければならない。
ツールバーの配置変更ボタンを押すと、<p style=”text-align:right;”>のようにpタグでコードが書き加えられます。「ミニ」ボタンはインラインブロック要素のボタン(※spanタグで囲まれているので本来はインライン要素だが、display:inline-block;が適用されている)なので、上記のtext-alignがはたらく条件に合致しています。
「ノーマル」ボタンはpタグで囲まれているためブロック要素ですが、「追加CSS」からdisplay:inline-block;を適用することで、インラインブロック要素のボタンに変わりました。これで上記のtext-alignがはたらく条件(=配置変更ボタンが利く条件)に合致したかのようですが、pタグはpタグで囲えないというHTMLのルールに反していることからtext-alignが利かなかったようです。
そこで「追加CSS」からtext-alignをクラス指定し、「追加CSSクラス」にそのクラス名(st-mybtn-center、st-mybtn-right)を記述したところ、divタグにtext-alignが指定されて、「ノーマル」ボタンのpタグを囲むかたちで記述された結果、上記の条件に合致して配置変更ができたと解釈できるかと思います。
まとめ
以上、AFFINGERのカスタムボタン「ノーマル」を左寄せ、中央、右寄せに配置する方法をご紹介しました。
カスタムボタンの「角丸」も、まったく同じ方法で位置を動かすことができます(※「角丸」にも「ノーマル」と同じst-mybtnというクラスが設定されているため、「追加CSS」に.st-mybtn{display:inline-block;}と記述した時点で、「角丸」のデフォルトの配置も「ノーマル」同様に左寄せになっています)。
「ミニ」ボタンの位置は、ツールバーの配置変更ボタンで簡単に動かせることは、すでにご紹介したとおりです。
カスタムボタンにはほかのデザインも用意されていますが、「ノーマル」「角丸」「ミニ」以外は、横に広いデザインなので、デフォルトの中央配置以外で使うことはないと思います。ただし、やはりst-mybtnというクラスが設定されている「MCボタン」は、「追加CSS」に.st-mybtn{display:inline-block}と記述するとボタン部分が左に寄ってしまいますので、「追加CSSクラス」に「st-mybtn-center」と記述してお使いください。
